Clarity 사용기
PM 부트캠프를 진행하면서 강의를 통해 hotjar를 알게 되었고 개인 프로젝트에 적용해 보고 사용해 보았다. hotjar의 기능과 사용성이 꽤 좋다고 생각이 들었는데 지인이 Clarity도 사용해 보라고 추천하셔서 곧바로 스크립트를 적용하고 사용해 보았다.
가격
가장 놀라운 것은 가격이었다. hotjar의 경우 가격이 꽤 있었는데, Clarity는 완전히 무료였다. 물론 기능이나 사용성에서 hotjar가 더 우위에 있기는 했지만, 무료인 Clarity는 부담 없이 적용하는 게 가장 큰 장점이라고 생각한다.
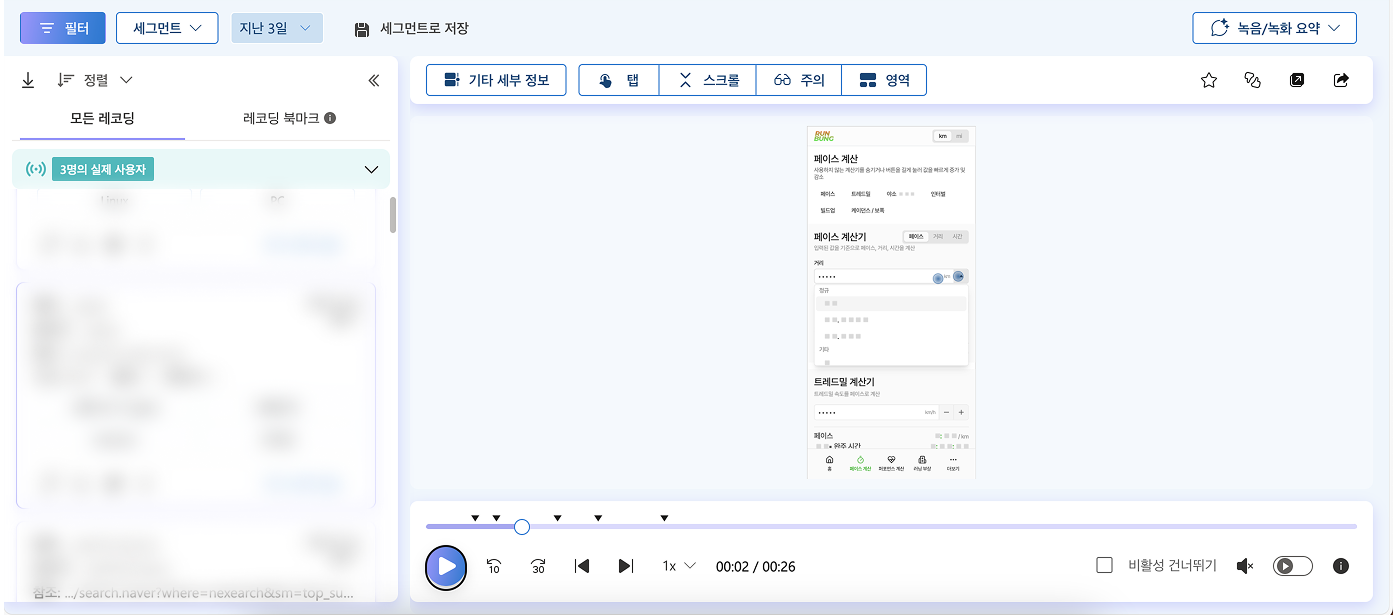
레코딩

레코딩을 통해 사용자가 어떻게 인터랙션을 했는지 파악이 가능하다. 클릭수나 페이지 이동을 통해 유저를 세그먼트로 분리도 가능하며, 타게팅해서 분석이 가능하다고 생각한다. 단점은 미묘하게 hotjar에 비해 사용성이나 UI 완성도가 떨어진다.
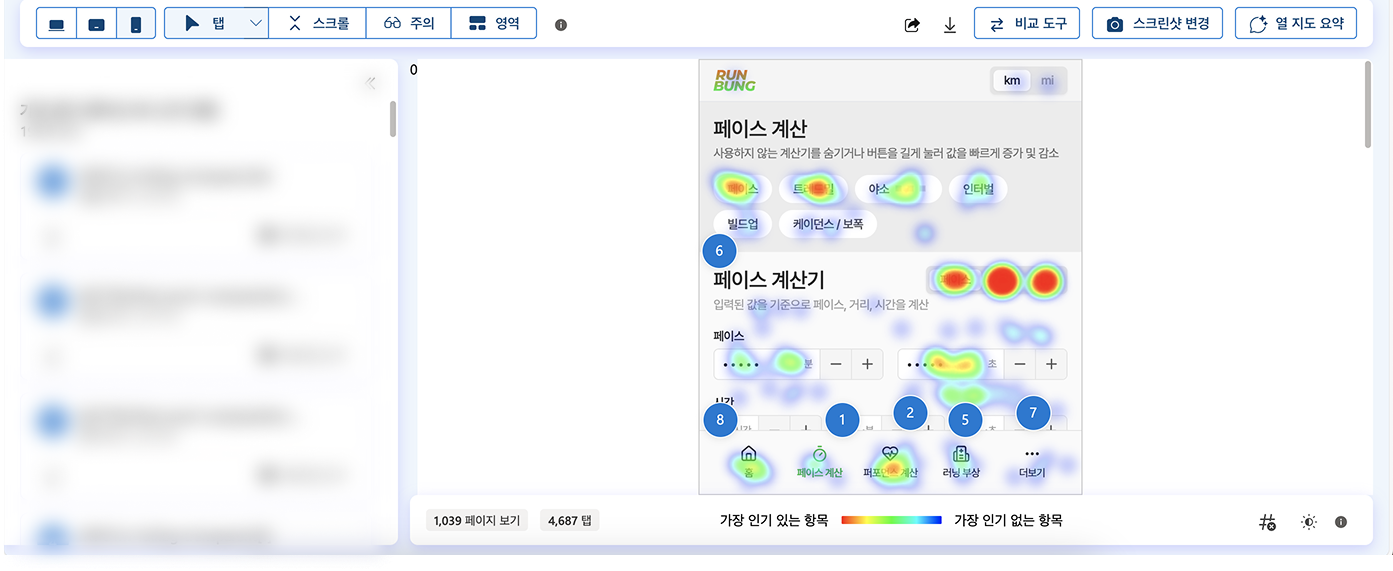
히트맵

특정 페이지에서 사용자들이 어떤 기능을 많이 사용했는지 파악이 가능하다. 탭 혹은 클릭뿐만 아니라 스크롤을 얼마나 했는지와 전반적인 인터랙션이 어느 섹션에서 많이 발생했는지도 파악이 가능하다. 사실은 화면의 "페이스 계산기"에서 "-", "+" 버튼의 사용 빈도가 많았지만 시맨틱 하게 설계되어있지 않아서인지 통계에 잡히지 않은 거 같은데 이건 리서치를 통해 해결해야 할거 같다.
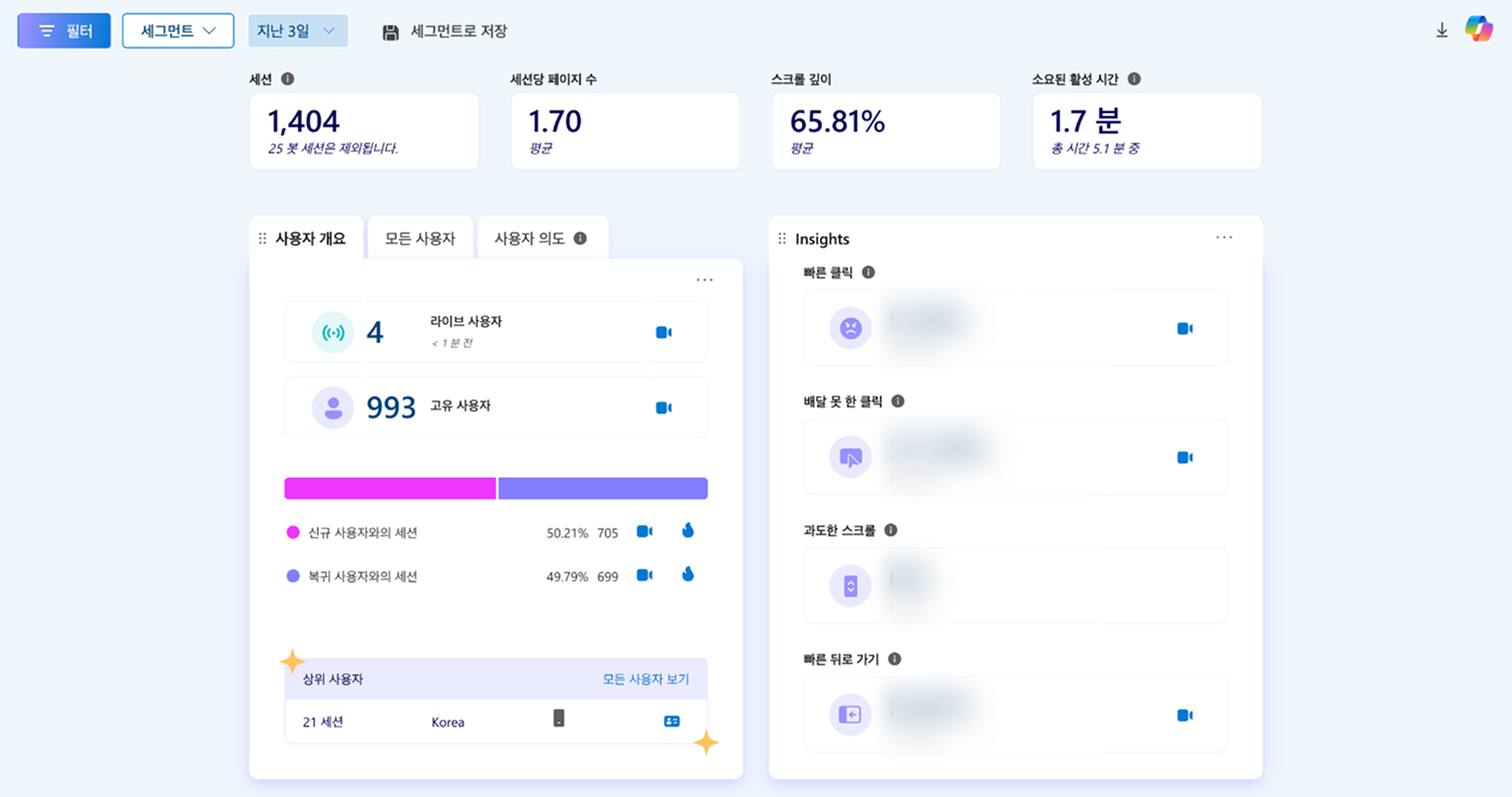
통계

통계 화면에서는 수집된 데이터를 바탕으로 시각화가 되어있다. 화면에 있는 내용 말고도 사용자가 들어온 경로, 브라우저, 디바이스, OS, 국가, 진입한 페이지, 종료한 페이지 등 분석에 용이한 정보들이 정리되어 있다. 굉장히 디테일하거나 시간에 따른 트렌드 데이터가 아닌 필터 된 기간 동안의 데이터를 합쳐서 보여주기만 해서 이 부분이 아쉬운 부분이다.
마치며
Clarity를 적용하고 당분간 모니터링만 하다가 레코딩을 통해 사용하는 모습을 보면서 개선해야 할 부분이 눈에 보이기 시작했다. 예를 들어 프로덕트의 모바일 사용자 비율이 높은데, 사용 패턴을 보면서 모바일에서 사용성이 좋지 않다고 생각했고, 최근에는 이를 보완하는 작업을 진행하였다. 서비스 특성상 현재 지표가 나쁘게 나와야 하는 시즌이지만 지표는 유지되고 있어서 나름의 성과가 있었다고 생각이 들었다.